React.js: More Than Just a Library, It's a Developer's Best Friend
Build Single-Page Apps, Interactive Elements, and More with React
React.js is more than just a library to me – it's like a reliable sidekick that helps me create strong and lively user interfaces. Let's dive into my favorite javascript library and discover why it has become my ultimate go-to front-end library.
Web development has come a long way since the static pages of the early internet. Today, users expect seamless, interactive, and responsive web applications. Meeting these expectations can be challenging, but React.js simplifies the process by providing a declarative and efficient way to build user interfaces.
Key Features of React.js
Declarative Syntax and Component-Based Architecture
React.js introduces a declarative syntax, allowing developers to describe the desired outcome rather than specifying step-by-step instructions. This makes the code more readable and easier to maintain. Additionally, React uses component-based architecture to promote reusability, enabling me to break down complex UIs into manageable, modular pieces.
JSX
JSX (JavaScript XML) provides a syntax extension that blends HTML-like structures with JavaScript expressions, enhancing readability and making component definitions more intuitive.
Virtual DOM for Optimal Performance
One of the standout features of React.js is its Virtual DOM (Document Object Model). Instead of updating the entire DOM when changes occur, React compares the virtual DOM with the real DOM and efficiently updates only the necessary components. This approach results in faster rendering times and a smoother user experience.
Unidirectional Data Flow
React enforces a unidirectional data flow, making it easier to understand how data changes affect the application state. This helps prevent common bugs associated with two-way data binding and ensures a more predictable development process.
Ecosystem and Community Support
React.js doesn't exist in isolation – it comes with a rich ecosystem and a vibrant community. The availability of tools like Redux for state management, React Router Dom for navigation, React Query for asynchronous state management, and Jest for testing enhances the development experience and many more tools. The community actively contributes to open-source projects, shares best practices, and provides a wealth of resources for learning and troubleshooting.
SEO-Friendly Features
Search engine optimization (SEO) is a crucial aspect of modern web development. React's server-side rendering (SSR) and support for generating static websites contribute to better SEO performance. This ensures that search engines can efficiently crawl and index the content, ultimately improving the visibility of the application.
Getting Started with React.js
Prerequisites
A basic understanding of HTML, CSS, and JavaScript is crucial. You should learn JavaScript in detail before jumping right into React.js because React.js is built on top of JavaScript. So, you must grasp all the advanced concepts of JavaScript. Please believe me; learning JavaScript will help you understand React.js much faster.
Setting Up the Environment
The npx create-react-app command is outdated for creating a new React app, and Meta has removed it from its new official React documentation. Instead, use Vite to create your React app. Vite is a build tool that offers a faster and more efficient development experience, emphasizing quick builds and a streamlined development server.
To kickstart your first React app, just run the command npm create vite@latest my-first-react-app --template react This uses npm to create a fresh Vite project called my-first-react-app with the React template.

After creating your first React app, open your app, 'my-first-react-app' using Visual Studio Code or another preferred code editor.

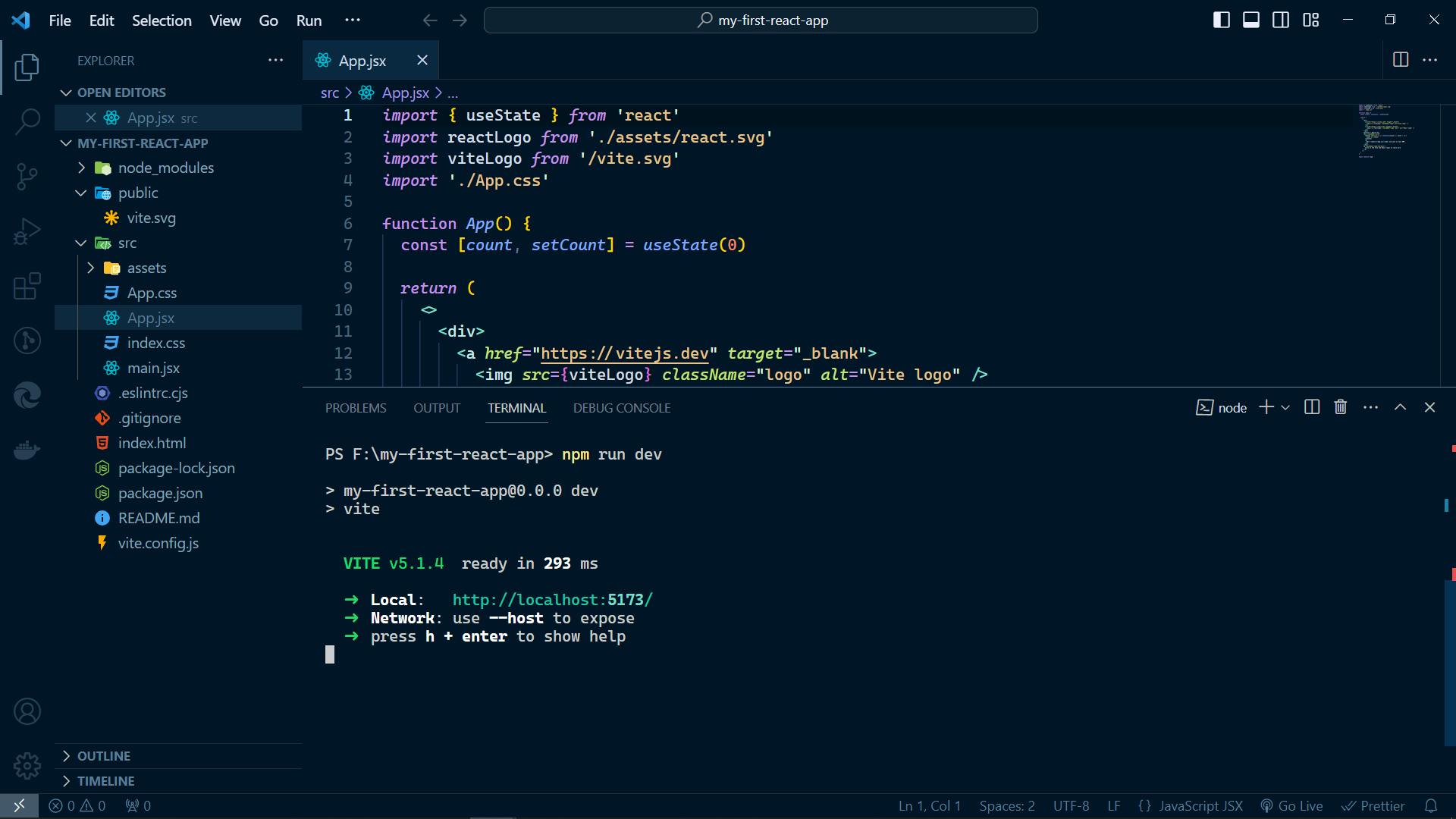
To run your project, open the terminal inside your code editor (in VSCode, you can use the shortcut CTRL + ( ` )backtick, and execute the command 'npm run dev'.

Now, your React app is running successfully on your local server at localhost:5173. Vite can use another port if port 5173 is already occupied by another project. You can now open your first React project inside the browser using the provided link.

Now, you have successfully learned how to set up your React app using Vite and run it in the browser. Now, you should try doing it yourself.
Benefits of Using React.js
Improved Performance
The virtual DOM and unidirectional data flow contribute to faster rendering and efficient updates, leading to a more responsive and seamless user experience.
Enhanced Maintainability
Modular components promote code organization, reusability, and testability, making your applications easier to manage and modify over time.
Developer Delight
React's intuitive syntax, declarative approach, and vibrant community foster a productive and enjoyable development experience.
Versatile Applications
React excels in building dynamic single-page applications (SPAs), data-driven interfaces, and complex web experiences, making it a valuable tool for diverse project requirements.
Additional Resources for Learning ReactJS
Conclusion
React.js has established itself as a leading force in front-end development, empowering developers to craft high-performance, maintainable, and user-centric web applications. With its emphasis on component-based architecture and efficient rendering, React provides a delightful development experience and unlocks numerous possibilities for building modern, interactive UIs. As you embark on your React journey, remember that the supportive community and vast resources are here to guide you every step of the way.
I hope you have enjoyed reading my article. If so, please subscribe to my newsletter to receive my next article directly to your email, ensuring you won't miss any part of my React article series. Stay tuned for more exciting articles coming your way soon!
Happy React coding!
