Understanding the CSS Box Model: Components and Examples
Explore the four components of the CSS Box Model - Content, Padding, Border, and Margin.
The CSS box model is an essential concept that every web developer must understand. It is a critical component of layout design and is used to define the size, padding, border, and margin of an HTML element.
In this article, we will explore the CSS box model in detail, including its components, and how it works, and provide interactive examples to help you understand the concept better.
The Box Model Components
The CSS box model consists of four components:
Content
Padding
Border
Margin
Let's explore each component in more detail.

1. Content
The content of an HTML element refers to the text or images inside the element. The width and height of an element are determined by its content. In CSS, you can set the width and height of an element using the width and height properties.
For example, let's say you have the following HTML code:
html
Copy code
<div>
Hello
</div>
To set the width and height of the <div> element, you can use the following CSS code:
div {
width: 200px;
height: 100px;
}
2. Padding
The padding of an HTML element refers to the space between the content and the border of the element. You can set the padding of an element using the padding property.
To set the padding of the <div> element, you can use the following CSS code:
div {
padding: 20px;
}
This will add a 20px space between the content and the border of the <div> element.
3. Border
The border of an HTML element is the line that surrounds the element's padding and content. You can set the border of an element using the border property.
To set the border of the <div> element, you can use the following CSS code:
div {
border: 1px solid black;
}
This will add a 1px black solid border around the <div> element.
4. Margin
The margin of an HTML element is the space between the border of the element and the adjacent elements. You can set the margin of an element using the margin property.
To set the margin of the <div> element, you can use the following CSS code:
div {
margin: 20px;
}
This will add a 20px space between the <div> element and the adjacent elements.
How the Box Model Works
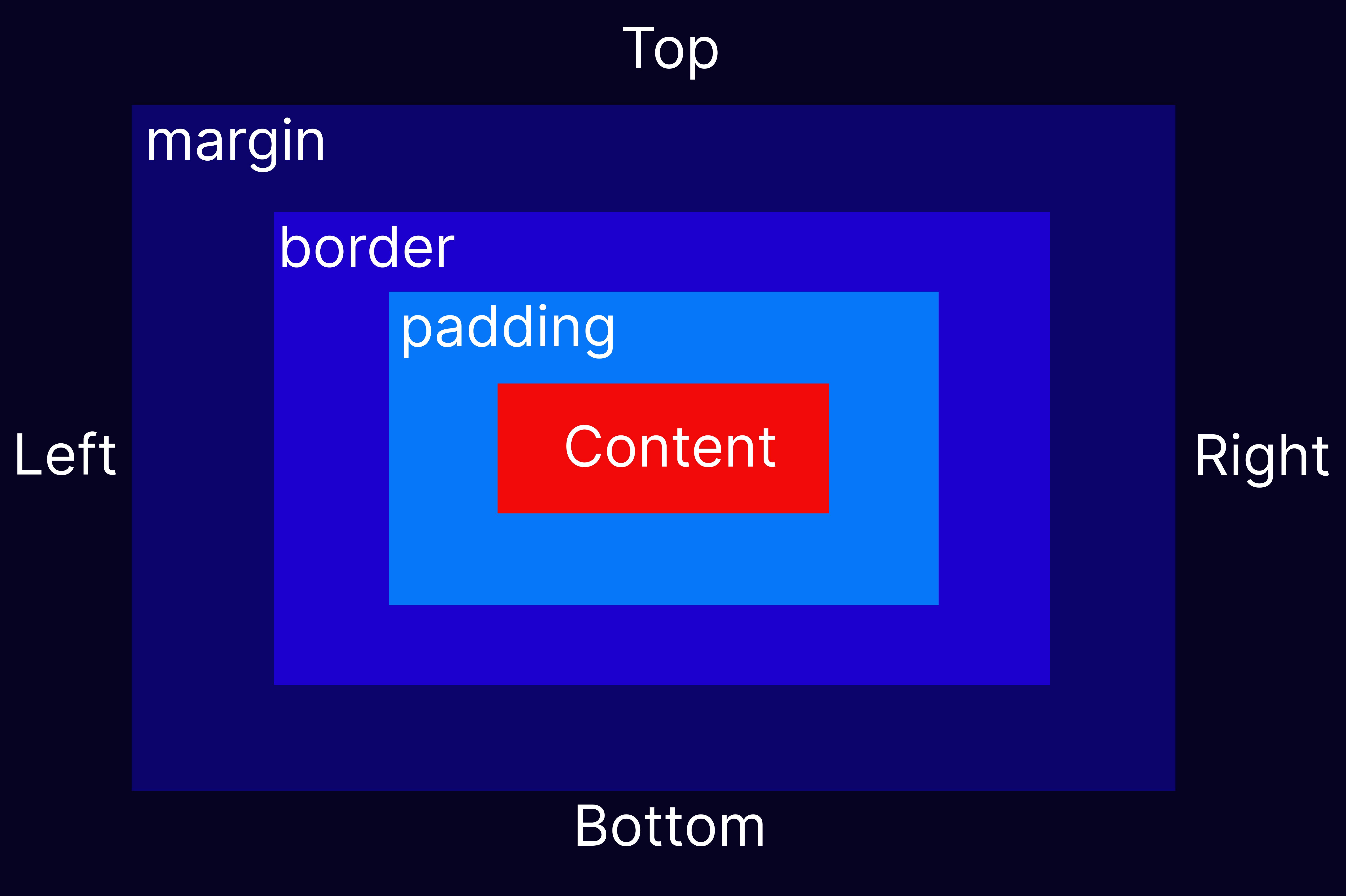
The CSS box model works by creating a rectangular box around an HTML element. The box is made up of the four components we discussed above: content, padding, border, and margin.
The content of the element is placed inside the box. The padding is added around the content, and the border is placed around the padding. Finally, the margin is added outside the border.
When you set the width and height of an element, it is the total size of the box, including the content, padding, border, and margin.
Conclusion
In conclusion, the CSS box model is a fundamental concept for web developers to understand. It consists of four components: content, padding, border, and margin, which are used to define the size and layout of an HTML element. By understanding how the box model works and how to manipulate each component, you can create more efficient and visually appealing web designs. Hopefully, the interactive examples provided in this article have helped you better understand this important concept.